Dieser Artikel ist „privat“ und daher nur mit Login sichtbar in der Vorschau.
In WordPress werden bei der Seitengestaltung „Blöcke“ eingefügt – dies sind Elemente wie Text, Bilder, Videos etc.
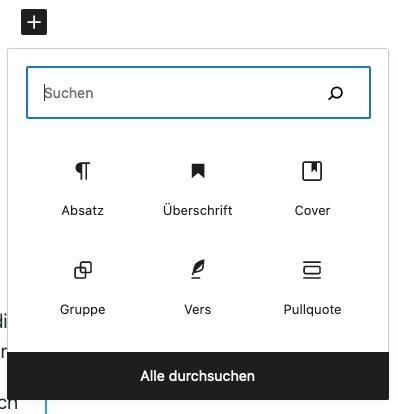
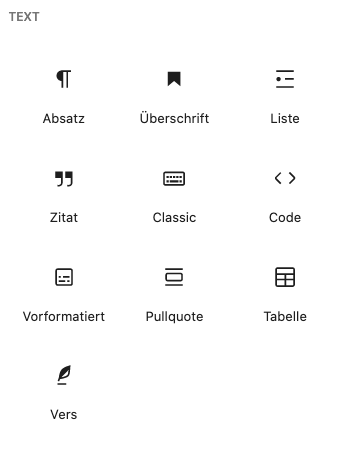
Ein Block wird über das Plus-Zeichen im Seiteneditor hinzugefügt. Hier können entweder Suchbegriffe eingegeben werden oder eine Liste aller verfügbaren Blöcke aufgerufen werden (Alle durchsuchen).
Nachfolgend eingefügt ist eine Tabelle mit drei Spalten (auch ein Block-Element).



Jeder Block kann über Eigenschaften (Menü rechts) gestaltet werden.
Weitere Gestaltung kann über CSS-Programmierung vorgenommen werden (Systemadmin/Winfried).
Blockformat für Text
Formatvorlagen diehnen der Strukturierung und Gliederung (Usability und Barrierefreiheit). Formatvorlagen sind Absätze (Überschriften und andere Textabsätze) und Blockformate (Rahmen mit Inhalt Text, Bild etc.)
Ich teste hier diese bestehenden Formatvorlagen und bearbeite die entsprechenden Stylesheets um die Gesamtgestaltung weiter zu verbessern.
Es kann also sein, das sich das Aussehen bei Absätzen oder Blöcken noch ändert.
Wechselt zu „Bearbeiten“ um zu sehen, wie die einzelnen Absätze gemacht sind.
Ihr könnt Absätze oder Blöcke kopieren und in Eurem Beitrag die Inhalte ändern.
Winfried
„Überschrift“ & „Absatz“
Überschriften sind ab Beitragstitel (Überschrift 1 oder H1) absteigend zu gliedern.
Eine Gliederung mit mehr als 3 Überschriften ist nur in Ausnahmefällen notwendig. Überschriften sollten nicht zur Textgestaltung verwendet werden!
Überschrift 1 (H1)
Überschrift 2 (H2)
Überschrift 3 (H3)
Das Absatzformat „Absatz“ ist default immer das nachfolgende Format nach jedem Absatz = der Hauptlesetext.
Einfache Absatzänderungen sind:
linksbündig
rechtsbündig
zentriert
Formatvorlage Liste
- Listenpunkt 1
- Listenpunkt 2
- Listenpunkt 3
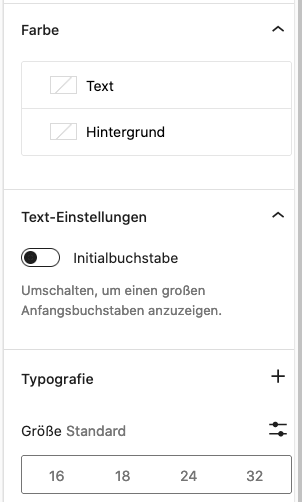
Gestaltung mit Farben und Schriftgrößen
Standardänderung an Text sind fett (Strg+B), kursiv (Strg + I), unterstrichen (Strg + U). Alle Formatvorlagen können über die Eigenschaften des „Block“ (Menü rechts) weiter gestaltet werden.
Hier ein Text in einer anderen Farbe.
Hier ein Text in einer anderen Größe. Durch die Größenänderung wird der Text nicht zu einer Überschrift!
Hier ein Text mit einer Initialie. Wenn der Text länger ist, wird die Initiale integriert. Das geschieht dann, wenn man keinen Absatzumbruch macht. Also die Initiale gilt, wie andere Gestaltungen immer für den gesamten Absatz.
Nachfolgend eingefügt ein „Trenner“ – ein einfaches Gestaltungselement um Bereiche visuell zu trennen.
„Zitat“, „Vorformatiert“, „Vers“ (Sonder-Absatzformate)
Die nachfolgenden Blöcke sind „Lesetext“ (wie „Absatz“) jedoch mit besonderer Gestaltung.
Wie diese Formate in unserem Blog aussehen kann man (Winfried) über CSS-Programmierung ändern. Aktuell sind diese Formate noch nicht bearbeitet.
Zitat mit Typo-Größe 32
Quellenangabe // Einstellungen zur Gestaltung rechts unter „Block“
Vorformatiert - Dieses Format hat aktuell noch keine Gestaltung ...
Vers - Dieses Format hat noch keine Gestaltung ...
Pullquote (vgl. Zitat)
Dies ist das Format Pullqoute ohne Änderung der CSS-Klasse (Sonderstil). Das Anführungszeichen gehört zu diesem Stil (Verwendung als Zitat). Schriftgröße und so weiter können geändert werden. Pullquote ist geteilt in Text und „Quellenangabe – wie bei „Zitat“ (dieser Text ist „Quellenangabe).
Pullquote1 (geändertes Format)
Um das nachfolgende Format zu erhalten:
a) Pullqoute wählen
b) unter „Erweitert“ bei „Zusätzliche CSS-Klasse(n)“ einfügen: „pullqoute1“
Ergebnis: Das Anführungszeichen ist aus der Ansicht (nur Frontend) entfernt und außerdem ein Rand zugegeben = Möglichkeit für farbigen Hintergrund.
Weitere Gestaltungsoptionen bei diesen Sonderformaten ist die Platzierung:
pullquote1 (Anordnung „Keine“)
Anordnung wie bei Standard-Pullquote, Rand gestaltet,
pullquote 1 (Rechtsbündig)
Rahmen grau (Rundung/Radius einstellbar) – keine Farbe – Schrift ist schwarz (nicht änderbar)
pullquote1
(Anordnung „Weite Breite“)
Umbruch mit Silbentrennung – Text nur schwarz möglich
Button
Über das Element „Button“ kann eine Schaltfläche eingefügt werden (Visualisierung aktuell ohne Effekte) – Gestaltungsmöglichkeiten über „Block“
Block-Formate = Rahmen für Inhalte erstellen: „Cover“, „Zeile“ oder „Gruppe“

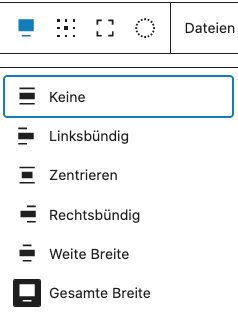
Cover kann – wie andere Elemente in der Breite angepasst werden:
Keine = Standard-Breite
Weite Breite = breiter als die Standard-Breite
Gesamte Breite = ohne Rand links und rechts
Dies ist das Format „Cover“ mit Einstellung „Gesamte Breite“
In diesem Format können Absätze und Inhalte vor einem farbigen Hintergrund oder einem Foto gesetzt werden.
Farben und andere Dinge können rechts unter „Block“ gestaltet werden.

„Cover“ Bild mit Überschift in weiß (zentriert)
Hier ist jetzt „Cover“ mit einem Foto als Hintergrund eingefügt – Einstellung „Weite Breite“– Schriftfarbe auf weiß geändert.
Gruppe („Weite Breite“)
Hier ist eine Gruppe eingefügt mit schwarzem Hintergrund und weißer Schrift (weitere Farben auswählbar im Menü rechts). In die Gruppe eingefügt ist eine Überschrift und ein normaler Textabsatz – Einstellung kann nebeneinander oder mit Zeilenumbruch gewählt werden.
Dies ist eine Gruppe mit einem eingefügten Textabsatz. Die Breite ist „Keine“ = so breit wie der Beitrag. Einstellung: „Initialbuchstabe“
Classic Editor in „Zeile“
Zeiel und Gruppe sind gleich. Dieser Absatz ist in einer Zeile eingefügt um die Hintergrundfarbe und Textfarbe zu ändern.
Classik = Editor mit vielfältiger Formatierungsmöglichkeit – direktes einfügen von Bildern …
Über „Werkzeugleiste umschalten“ (Icon rechts in der Werkzeugleiste) werden weitere Optionen/Werkzeuge verfügbar.

Medien und Text Block
– Einstellungen zu Typo-Größe möglich

Winfried Kock
30 Jahre Bildungsarbeit und Medienentwicklung